Labels and Coloring Tips
- Vani Agarwal
- Oct 4, 2021
- 3 min read
Hey guys! After a long break (also called procrastination :P), I'm back with one more blog. These are few things which I have personally picked up recently and also using regularly in work.
Adding totals on the top of a stacked bar chart which already has a dual axis too.
Adding different background colors to multiple measure values in a view (with continuous custom color palettes)

Part 1:
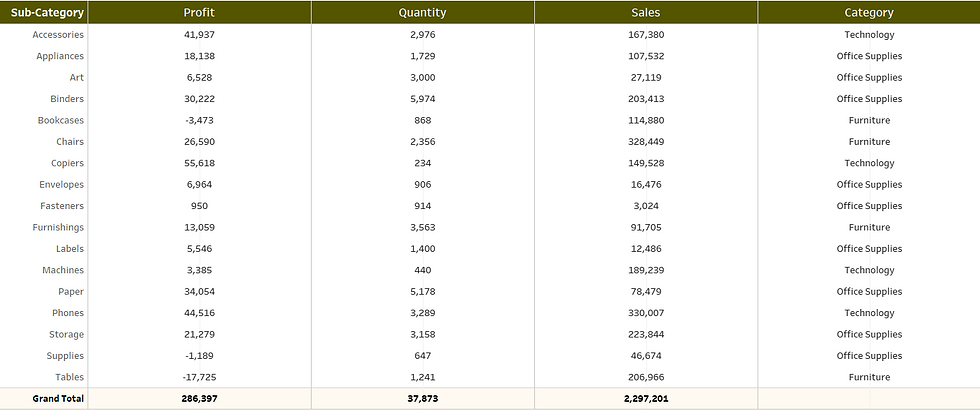
To start off with the 1st one, let's say we have a stacked bar chart of various measure values across regions and also a measure value on dual axis.
Now we also want to show the total value of all measures in each stacked bar above the respective bar.

Now, I want to show the total values at the top of each bar. So here, I should be able to see 9430 at the top of Central bar. (see picture below for reference)

The problem here is, whenever I put values on text or do show labels, they appear on each measure. Even if I make a calculated field and put that field of summation of all 3 values on text, it will appear this way or other ways but now the way we want.
The first step to achieve the samw would be to create a calculated field to show the total value.
'Total Value' : COUNT([Returns])+SUM([Discount])+SUM([Quantity])
Step 2 : Put the total value field on text under marks card. Doing that will show total values on each measure in the stack bar

This is also not we want. Although, if you click on the T icon and choose min/max under marks to label option, you get to choose the corresponding measure against which you want to show the label. (Click on automatic dropdown list under field)

Now, adding a total on a stacked bar chart is very easy if we don't have a measure value already on our dual axis. But since we do, we need to find another workaround which is using Reference Line in our case.
Before we move onto that, here's a good blog on how to add totals when our dual axis is free.
Now, to use reference line, we will right click on our Y axis and click on add reference line.
It's very important t remember that, to access the total value calculated field in our reference lines we need to have it somewhere in our view. So I'll add it to my details.

Now all we need to do it choose to compute values per cell and choose total value and do a sum of it. I'll also show the value as labels as that is what we wanted in the first place. You can choose none for line in formatting to make it look better and we are all done.
-------------------------------------------------------------------------------------------------
Part 2:
A lot many times, we need to give our measure values different background colors to highlight them. I mostly use it to highlight a total column and then show it's 's components with a white (default) background to point out the total and its components.
To do this, we have few very simple steps to follow.
Step 1: Make your view (bring in the required dimension and measures)

Step 2: Put measure values on color along with T (press ctrl while dragging measure values to color shelf)
Step 3: Hover over measure values on color shelf and click on the arrow sign. Choose 'use separate legends' from the dropdown menu.
Now, since our measure values are continuous, we get a continuous color legend for each measure value in our view. (like the image below)

After you have done this, you will see that the text color changes as per the above legends. Now you can keep it this way if you want text color. But in my case, I want background color, so I'll change my chart type from Automatic to square in my marks card. Doing this would give us something like this

Step 4: The only thing we need to do is format our color legends and we'll be good to go.
To do so, double click on each color legend and do the following as below:

Choose a diverging color palette from the palette dropdown.
Check stepped color and put 2 steps.
Edit and choose white color by clicking on both the square color boxes.
I chose white for few columns and similarly chose grey for few and I got the view I wanted

Thank you for reading my blog. Hope you enjoyed it xD







Comments